DGArt Scenekit Playgrounds mini Game Tutorial 1
Create Moving Background : iPadOS
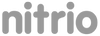
The example BGAsset was modeled using DGArt and used in the Playground app. And the 3D scene contains a "House" node and multiple "Tree" node.
Import the .scn file into the Playgrounds app using the following steps:
- Obtain the BGAsset.scn file here for practicing the exercise mentioned below. Download BGAsset.zip
- In the Playgrounds app, tap on "Insert from..." in the side menu.
- Navigate to File Locations, and select BGAsset.scn.
- You will see BGAsset.scn appear under Resources.
Edit the ContentView code as shown below:
// Sample provide from www.nitrio.com for DGArt iPad
import SwiftUI
import SceneKit
struct ContentView: View {
var body: some View {
VStack {
GameViewControllerRepresentable()
VStack {
Text("DGArt Mini Game | Background")
}.padding(10)
}
}
}
struct GameViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController (context: Context) -> GameViewController {
GameViewController ()
}
func updateUIViewController(_ uiViewController: GameViewController, context: Context) {
}
}
Edit the GameViewController code as shown below:
// Sample provide from www.nitrio.com for DGArt iPad
import UIKit
import SceneKit
public class GameViewController: UIViewController {
private var scene: SCNScene!
private var sceneView = SCNView()
private var screenSize = CGSize(width: 500, height: 1200)
public override func viewDidLoad() {
super.viewDidLoad ()
setup()
}
func setup () {
sceneView.frame = CGRect (origin: .zero, size: screenSize)
scene = SCNScene(named: "BGAsset.scn")
// set scene background color
scene?.background.contents = UIColor.init(red: 0.1, green: 0.1, blue: 0.2, alpha: 1.0)
//gen ground
let Ground = scene?.rootNode.childNode(withName: "Ground", recursively: true)
// position and scale ground
Ground?.position = SCNVector3(x: 0, y: -3, z: 0)
Ground?.scale = SCNVector3(x: 5, y: 5, z: 1)
//gen house
let House = scene?.rootNode.childNode(withName: "House", recursively: true)
// position and scale House
House?.position = SCNVector3(x: 0, y: 0, z: -20)
House?.scale = SCNVector3(x: 0.8, y: 0.8, z: 0.8)
// animate House
House?.runAction(SCNAction.wait(duration: 2)){
self.genHouseLocation(House!)
}
// gen and animate Trees
scene?.rootNode.childNodes.filter({ $0.name!.contains("Tree") }).forEach({
self.genTreeLocation($0)
})
// Add Light
let myLight = SCNNode()
myLight.light = SCNLight()
myLight.position = SCNVector3(x: -5, y: 10, z: 10)
myLight.look(at: SCNVector3(x: 0, y: 0, z: 0))
myLight.light?.intensity = 800
myLight.light?.type = SCNLight.LightType.directional
myLight.light?.color = UIColor.white
myLight.light?.castsShadow = true
scene?.rootNode.addChildNode(myLight)
// Add Camera
let cameraNode = SCNNode()
cameraNode.camera = SCNCamera()
cameraNode.camera?.usesOrthographicProjection = true
cameraNode.camera?.orthographicScale = 8
cameraNode.position = SCNVector3(x: 0, y: 10, z: 15)
cameraNode.look(at: SCNVector3(x: 0, y: 0, z: 0))
sceneView.scene = scene
sceneView.pointOfView = cameraNode
sceneView.autoenablesDefaultLighting = true
//sceneView.showsStatistics = true
//sceneView.allowsCameraControl = true
//sceneView.debugOptions = [.showWireframe, .showBoundingBoxes, .showPhysicsShapes]
view.addSubview(sceneView)
}
// animate and reposition house after move from -z to z
func genHouseLocation(_ snode: SCNNode) {
let rand1 = randomNum(min: -3, max: 3)
let moveAct = SCNAction.sequence([
SCNAction.move(to: SCNVector3(rand1, -3.0, -25.0), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -3.0, 20.0), duration: 6.0),
SCNAction.move(to: SCNVector3(rand1, -10.0, 20.0), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -10.0, -25.0), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -3.0, -25.0), duration: 0.2),
])
let randomRot = Float.random(in: -180...180)
snode.eulerAngles = SCNVector3(x: 0, y: randomRot, z: 0)
snode.runAction(moveAct, completionHandler: {
self.genHouseLocation(snode)
})
}
// animate and reposition trees after move from -z to z
func genTreeLocation(_ snode: SCNNode) {
let rand1 = randomNum(min: -4, max: 4)
let rand2 = randomNum(min: -5, max: 5)
let moveAct = SCNAction.sequence([
SCNAction.move(to: SCNVector3(rand1, -3.0, -25.0+rand2), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -3.0, 20.0+rand2), duration: 6.0),
SCNAction.move(to: SCNVector3(rand1, -10.0, 20.0+rand2), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -10.0, -25.0+rand2), duration: 0.2),
SCNAction.move(to: SCNVector3(rand1, -3.0, -25.0+rand2), duration: 0.2),
])
snode.runAction(moveAct, completionHandler: {
self.genTreeLocation(snode)
})
}
func randomNum(min:Int, max:Int) -> CGFloat {
let randomPosition = Int.random(in: min...max)
return CGFloat(randomPosition)
}
}
Finally, you will be able to see the scene moving animation appear beside.
Alternatively, you can obtain the playground file here for exercise mentioned above. Download miniGameBackground.swiftpm.zip